
Javascript的全局环境
之前我们讲过, 浏览器提供了一系列的全局对象, 供我们控制访问关于时间, 屏幕, 页面, 标签元素, 属性等等相关的信息.
全局对象结构
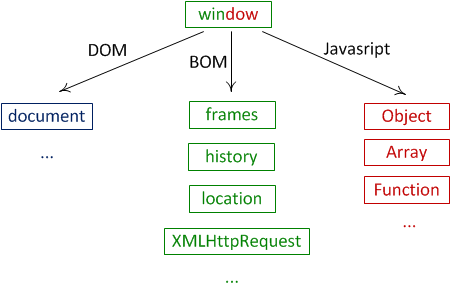
每一个全局对象都是属于 window这个对象, 所以我们所说的全局对象其实就是window的属性. window有一系列的属性供我们开发者去访问和处理. 下面是window的结构的一部分:

顶端的window, 就是我们所说的全局对象. DOM, BOM, Javascript知识这三个部分组成这个window. 每一个部分的细节可能都需要我们去了解和学习. HTML5里面还增多了更多的对象, 比如本地存储, Worker, WebSocket等等. 这里可能需要我们去额外的学习.
DOM (Document Object Model )
document 允许我们去访问页面的内容, 修改元素, 修改属性等等操作. 多数与HTML互动的处理,都是这里的对象进行操作.
其实DOM的一系列的标准定义, 都是通过W3C组织进行约定. 目前W3C DOM页面, 有四个级别的DOM, 每个级别都是上一个级别的升级. 现在第四个级别还是草稿版本. 也就是还未确定的版本. 不过最新的DOM, 浏览器的支持度, 应该也不不同的. 所以大家需要考虑自己的需求而使用不同的版本.
BOM (Browser Object Model)
BOM的一系列对象, 允许编程的人访问控制浏览器. 比如获取当前的URL, 访问框架, 通过XMLHttpRequest处理后台数据请求, 浏览器历史的处理等等操作. 还有一些alert, confirm, prompt函数都是划在BOM的范围内. 目前比较流行的HTML5, 增加更多的BOM的特点. 详细的可以去W3C去查阅.
Javascript对象和函数
Javascript本身就是一个解释型编程语言, 提供给我们对浏览器及HTML做相关处理的对象和函数. 包括自己的本身语法及高级特性. 标准的Javascript可以查看最新的ECMA标准号. ES6目前是最新的标准, 但是目前的大多数浏览器对ES6的最新特性, 支持度还是有限的. 不过大家现在可以去接触或者深入学习, 因为浏览器的更新速度也是蛮快的.
其实, 要了解window对象, 我们就得先记住这么一个window的结构, 这样才知道自己要学的东西有哪些. 然后我们在根据这个循序渐进的学习相关知识.
总结
我们现在学的东西很多, 接触的术语也是有一系列, 要真正的学号他们, 还得多下点功夫. 学习的方法, 可以通过看书, 看视频, 看标准文档等等来增强解决实际中遇到的问题.
这里提示一点, BOM不仅仅适用HTML, 也适用在XML文档上. 而且Javascript也可以允许在服务端编程, 这个就是基于Nodejs进行命令行编程.