
Javascript实现搜索框的自动完成效果(二)
接着上一篇文章, 我们这篇文章来完成自动完成的JS效果.
我们来分析下, 其中的事件. 用户在输入框输入文字后, 将输入的文字与后台数据做查询, 查询到后返回给客户端, 然后将返回的数据显示在数据列表下.
根据这个步骤, 我们首先是获取输入框标签, 给这个标签添加onkeyup事件
var ele_key = document.getElementById("key", 0, 0); ele_key.onkeyup = function (e) { //处理事件 }代码名称
这里我们模拟一个后台数据, 这里用数据来表示,然后加入一些数据
代码名称
var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"];
后台数据有了, 事件也添加了. 这时候我们对数据进行处理了.
首先是获取用输入的数据, 来然后与后台数据进行比较. 然后将比较后的数据保存在一个数据里面.
//定义一些数据 var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"]; var ele_key = document.getElementById("key", 0, 0); ele_key.onkeyup = function (e) { var val = this.value; //获取输入框里匹配的数据 var srdata = []; for (var i = 0; i < data.length; i++) { console.log(data[i].indexOf(val)) if (val.trim().length > 0 && data[i].indexOf(val) > -1) { srdata.push(data[i], 0, 0); } } }代码名称
继续往下分析, 目前我们获取到后台查询到的数据后, 那就得将这个数据显示给用户查看, 这里我们显示在数据列表中.
//定义一些数据 var data = ["编程的人", "武林外传", "葵花宝典", "九阴白骨爪", "武林江湖", "will"]; var ele_key = document.getElementById("key", 0, 0); ele_key.onkeyup = function (e) { var val = this.value; //获取输入框里匹配的数据 var srdata = []; for (var i = 0; i < data.length; i++) { console.log(data[i].indexOf(val)) if (val.trim().length > 0 && data[i].indexOf(val) > -1) { srdata.push(data[i], 0, 0); } } //获取到的数据准备追加显示, 前期要做的事情: 清空数据,然后显示数据列表,如果获取到的数据为空,则不显示 var ele_datalist = document.getElementById("datalist", 0, 0); ele_datalist.style.visibility = "visible"; ele_datalist.innerHTML = ""; if (srdata.length == 0) { ele_datalist.style.visibility = "hidden"; } //将搜索到的数据追加到显示数据列表, 然后每一行加入点击事件, 点击后将数据放入搜索框内, 数据列表隐藏 var self = this; for (var i = 0; i < srdata.length; i++) { var ele_li = document.createElement("li", 0, 0); var ele_a = document.createElement("a", 0, 0); ele_a.setAttribute("href", "javascript:;", 0, 0); ele_a.textContent = srdata[i]; ele_a.onclick = function () { self.value = this.textContent; ele_datalist.style.visibility = "hidden"; } ele_li.appendChild(ele_a, 0, 0); ele_datalist.appendChild(ele_li, 0, 0); } }代码名称
在添加数据到列表中时, 我们首先对数据列表做初始化处理,避免重复数据的添加. 其次就是我们给数据列表的每一行添加了一个点击事件,点击后将数据放入搜索框内, 数据列表隐藏.
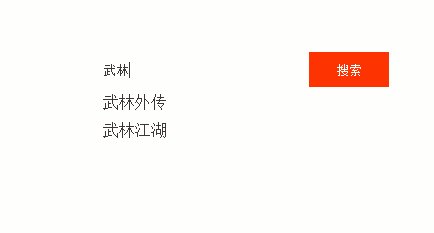
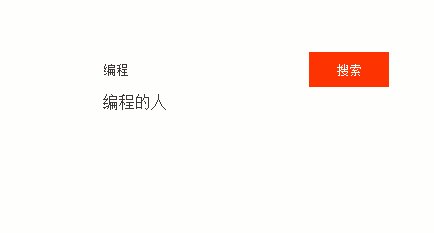
在这里整个自动完成的搜索框就完成了.我们来测试下效果.

这里可能是录制软件问题, 边框与它录制的背景颜色应该一样了. 边框不见了(⊙﹏⊙)b
好了.大家可以自己测试玩玩!