
CSS动画实例: 仍扔炸弹式效果
扔炸弹式效果,在游戏中会用得多,H5页面效果里面也有相应的效果应用.这种效果也是非常有感觉的.
我们先把布局弄好,效果如下:

代码也是很简单的:
HTML
<div class="outer_box"> <div class="inner_box"></div> </div>
CSS
.outer_box {
width: 200px;
height: 200px;
border: #bbb 5px solid;
margin: 200px auto;
}
.inner_box {
background-color: #44b549;
width: 100%;
height: 100%;
}
结构代码写好后,我们来分析扔炸弹的效果:
首先炸弹是在某一个点扔出,这里我们设为原始状态的点.
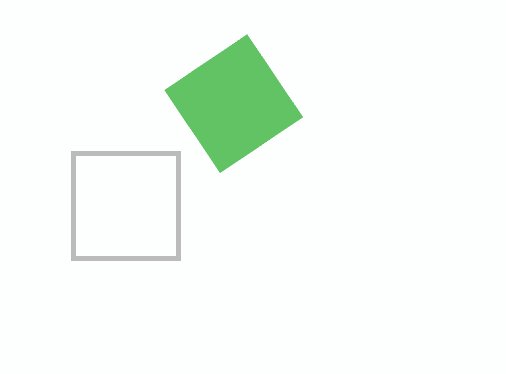
其次就是将炸弹以弧形方式在空中做弧形运动
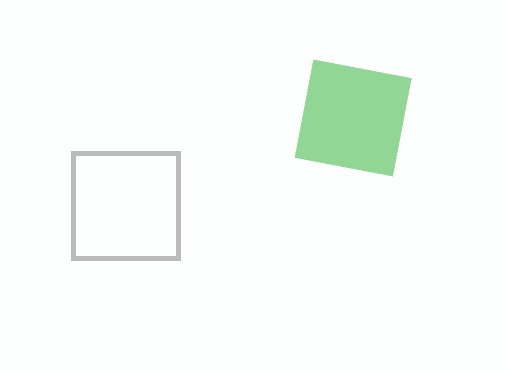
最后在一个点消失.
这三步骤就实现扔炸弹的简单效果.OK,我们直接用代码来给你解释:
CSS
@keyframes bomb_right {
0% {
tramsform: rotate(0deg, 0, 0);
}
50% {
opacity: 0.8;
}
100% {
transform: rotate(130deg, 0, 0);
opacity: 0;
}
}
然后将下面动画属性加入到内部BOX的CSS属性中
CSS
animation: bomb_right 1s ease-out infinite;
transform-origin: 200% 100%;
最后效果:

实例完成. 你也可以尝试写出向左扔出炸弹的效果.