CSS3实现苹果电脑的DOCK菜单栏
使用苹果电脑的朋友,都知道,在桌面的下方有个DOCK,就是一个存放应用程序的一栏.使用起来非常方便.这一栏的一些效果也是挺好看的.那我们今天就用CSS3来实现这个原理.
首先我们需要设计好DOCK栏结构,代码如下
代码名称
<ul>
<li id="menu1">
<a href="#menu1">
菜单一
</a>
</li>
<li id="menu2">
<a href="#menu2">
菜单二
</a>
</li>
<li id="menu3">
<a href="#menu3">
菜单三
</a>
</li>
</ul>
然后设置相关的展示效果CSS代码
代码名称
ul,li{
list-style: none;
}
ul{
margin: 0 auto;
width: 600px;
height: 300px;
background-color: #ff3300;
padding: 10px;
display: flex;
justify-content: center;
align-items: flex-end;
}
li{
display: inline-block;
margin: 5px;
}
li > a{
border: #eee 1px solid;
display: flex;
align-items: center;
justify-content: center;
width: 80px;
height: 80px;
color: #fff;
text-decoration: none;
}
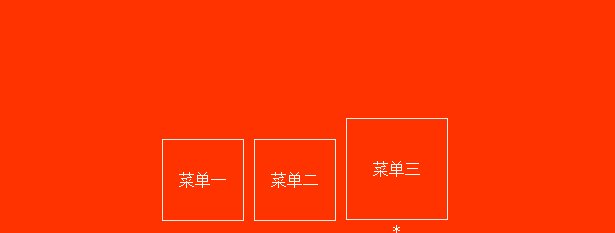
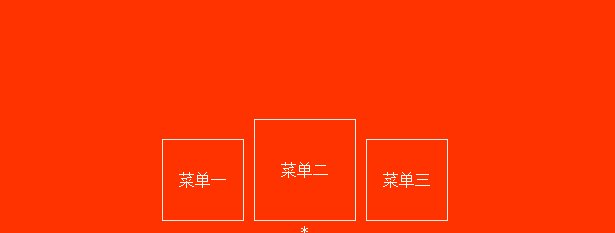
为什么代码里面都有一个id,a标签里面是#id名称呢?这里就是利用了:target伪类,来实现点击时,选中菜单栏的一个效果.
代码名称
li > a:hover,ul > li:target a{
width: 100px;
height: 100px;
}
ul > li:target{
position: relative;
animation: anims 1.5s ease-out;
}
动画这里就是上下跳动的效果,非常简单.
代码名称
@keyframes anims {
0%{
top:0;
}
25%{
top:-20px;
}
50%{
top:0;
}
75%{
top:-20px;
}
100%{
top:0;
}
}
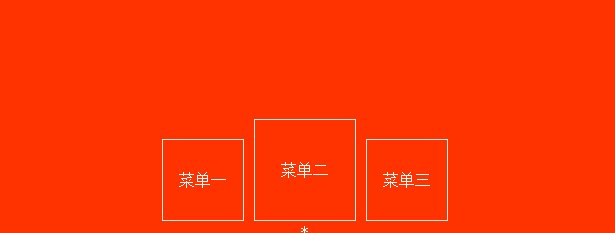
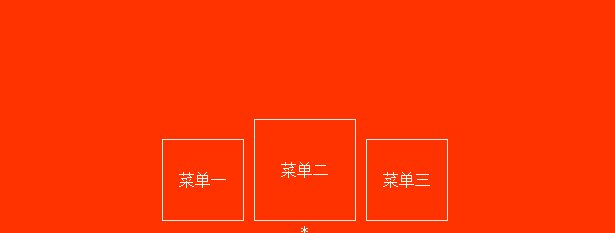
接着是选中状态的显示,这里我就用一个 * 号来表示了,这里利用到伪元素 ::after.因为这个选中状态是在选择后才会显示,所以我们必须得在选中之后设置这个样式.
代码名称
ul > li:target:after{
position: absolute;
content: "*";
color: #fff;
width: 100%;
text-align: center;
}
这个就是用CSS实现的DOCK菜单栏,这是最基本的原理,大家可以更加美化这个页面.经常代码我们还在后面^_^.